
If you’re here, it’s reasonable to presume you’re familiar with NPM and may have your reasons for not hosting your packages in the public npm registry or purchasing the offering from npm. So, without further ado, let’s do it one step at a time.
Before proceeding with the video, ensure that you have the gcloud SDK installed on your laptop; instructions may be found here.
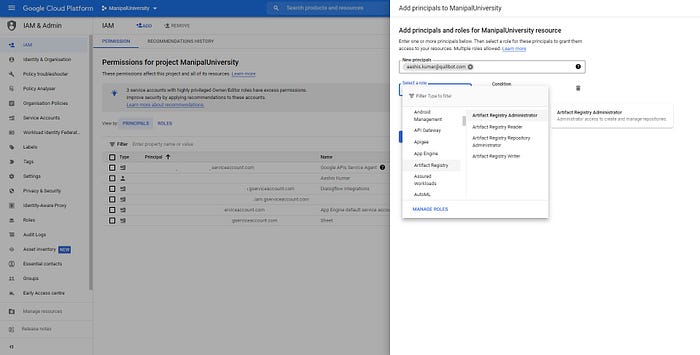
Setting up an IAM account with the right privileges and an artifact project
First and foremost. If you are a manager, you may delegate the registry setup to a developer. As we all know, IAM roles manage everything in the cloud console. As a result, you would need to provide the developer with a minimal set of permissions in order for them to experiment with the repository.
Google gives you a basic set of roles with specified rights that you may utilise right away. However, if you want to provide users with additional fine-grained restrictions, you may examine all available permission settings here.
The out of box provided roles are:
1. Artifact Registry Administrator: Artifact Registry Administrator
Create and manage repositories and artifacts
2. Artifact Registry Reader: Artifact Registry Repository Administrator
Read, write, and delete artifacts
3. Artifact Registry Repository Administrator: Artifact Registry Writer Read and write artifacts
4. Artifact Registry Writer: Artifact Registry Reader
View and get artifacts
For our demo project, we’ve chosen Artifact Registry Administrator for our demo user.

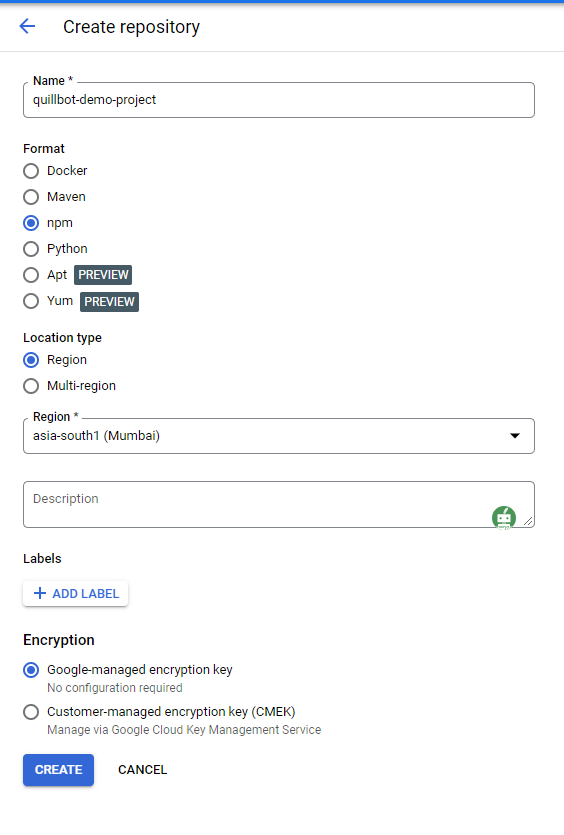
Head over to the artifact registry page and click create a repository. Enter the name, choose npm as a format specify the location type and you are good to go.

Publishing your first package
I’ll assume you have your package setup, if not you can clone this project to follow along.
Step 1: Create a .npmrc file in the root directory of your project.
Step 2: In the google cloud console open your artifact project, on the top panel click setup instructions and copy the script given to the .npmrc file.

Step 3: Replace the SCOPE in the .npmrc with the required npm package scope.
Step 4. Name your package appropriately in the pacakge.json and copy the script ar-login from the below snippet to your pacakge.json
{“name”: “@quillbot/demo-repo”,“version”: “1.0.0”,“description”: “”,“main”: “index.js”,“scripts”: {“test”: “echo \”Error: no test specified\” && exit 1",“ar-login”: “npx google-artifactregistry-auth — repo-config=./.npmrc”},“license”: “ISC”}
Step 5. Run gcloud init to log in to the project and set up your machine.
Step 6: Run npm run ar-login to configure the package and refresh tokens to access the registry. You should see a success message when you’re logged in successfully.
Step 7: Run npm publish to push your code to the artifact registry.
Hurraaaaaaaaaaay and you’ve hosted your very own artifact registry!!!!!!!
Footnote
- To use the package in your projects run steps 1–4 in the repo you want to use the package, run
npm i [pacakge-name]to download the package. - Due to restrictions from npm, you’ll have to update the version on your npm package if you have to publish an update to the package.
